- Real Geeks Help Center
- Website
- Website Customization
How To Remove the Sidebar on a Page
If your site is not yet live, navigate to yoursite.realgeeks.com/admin and log in. (if your site is already live, go to yoursite.com/admin)
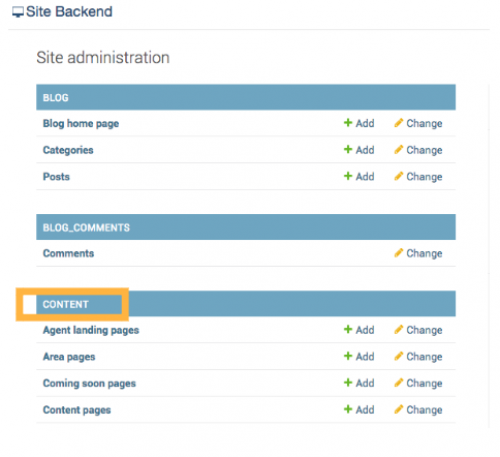
Scroll to the Content subsection of the backend.

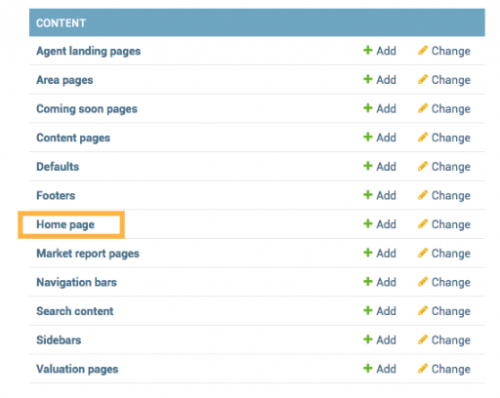
For this example, we will use the homepage. Select Homepage.

Select Homepage on the next page as well.

Select Show on Sidebar and Footer Options.

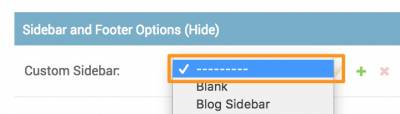
Use the dropdown menu to select “———” for your Custom Sidebar.

Select Save at the bottom of the page.