- Change Banner Image
- Update Sidebar or Footer
- Add Capture Form to Page
- Adding Property to Page
- Set Search Default on Page
Real Geeks provides 5 customization options to make changes on the pages in your site.

- Override Landscape Image
- Sidebar and Footer Options
- Capture Form Options
- Property Display Search Options
- Search Form Display Options
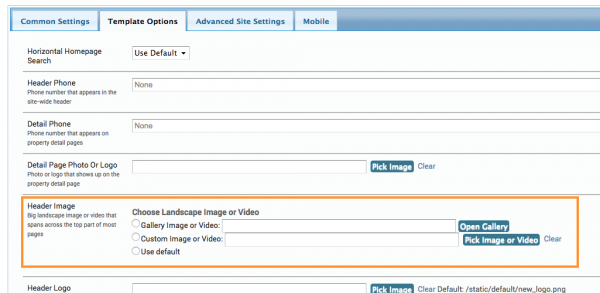
Override Landscape Image
Allows you to customize the main header photo at the top of your screen. You can select from our gallery of images, or upload your own custom image to represent the area you are trying to target
Gallery Image or Video: Choose from our free gallery of high-quality images to customize your area or content page
Custom Image or Video: Feel free to upload your own custom image. Tip: The image size can vary based on the page template that you are using. You can find the image requirements for these templates here: https://docs.realgeeks.com/image_requirements
No Image or Video: Removes any images from the top of your screen. Your site will still display the image canvas and will display a white background on the site

Use Default: Uses the primary site header image that is established in the “Header Image” field located in your site settings. You can establish this header image to appear site-wide by going to your website backend (examplesite.com/admin) > scroll down to find the site settings > select “Template Options > go to the Header Image

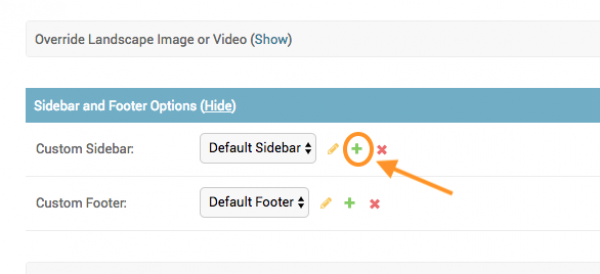
Sidebar and Footer Options
You can create and add your own custom sidebars or footer to your page in this section. This allows you to add more customization to your pages. For example, you can create a page dedicated to a specific City within the area that you focus on, then create a custom sidebar that displays links to pages created for specific subdivisions in that City (e.g. The city of Dallas page has a sidebar that displays areas of the city (“Uptown”, “South Dallas” “Arts District”, “Victory Park”, etc..)
You can create a new sidebar or footer directly within this page by selecting the green “+” sign which opens a new window that allows you to customize your sidebars (https://docs.realgeeks.com/sidebars)

Capture Form Options

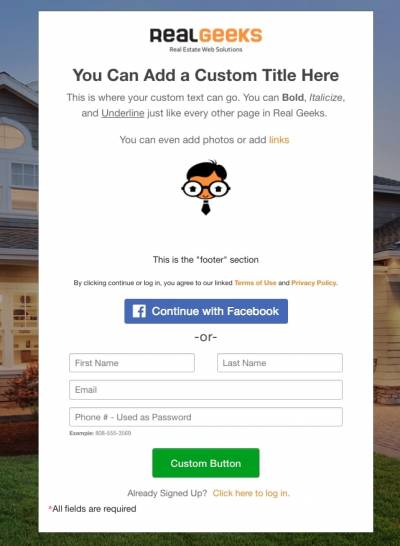
Convert any content or area page into a landing page by customizing your own sign up form. This will prompt anyone who visits the site to first sign up before accessing the content of the page. This works especially well for providing personalized e-books or promotion pages which requires the lead to give you the information in order to “learn more”. Learn more about this feature here!

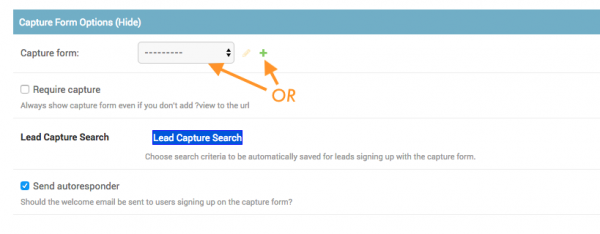
You can create a new custom capture form by clicking the green “+” sign, or if you have already created a capture form, you can choose the capture form from the dropdown menu.
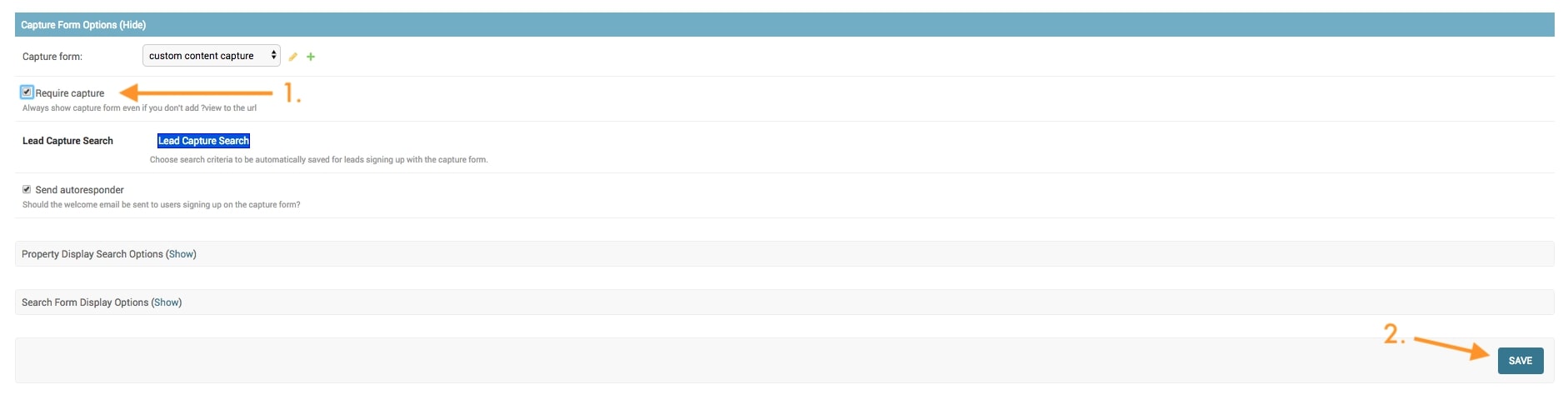
The Require Capture checkbox turns the capture form on or off on the page. Click the small box next to the Require Capture box, then press save at the bottom of the page in order to apply the form.

The Lead Capture Search button allows you to preset search criteria for any leads. This means that when the lead signs up, they will automatically have a search saved for them in their accounts where they will receive daily updates on the search criteria you set in this button. You can modify the frequency this lead receives these property updates, and also make any updates to their search criteria by logging in as the lead and pressing “edit”
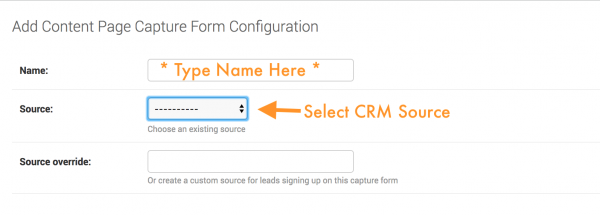
Creating a Capture Form
Name: You need to name your capture form in order to distinguish what the content/purpose of the capture form. For example, if you want to create a page that displays a custom newsletter you created, you can name the capture form “Newsletter registration”.
Source: The source button automatically pulls the list of sources directly from your CRM. Any lead that signs up through this capture form will be given this source within the Lead Manager.
Source Override: The Source override allows you to generate a custom source for when leads sign up in this form. This is an optional field but can help with organizing your leads in the CRM.

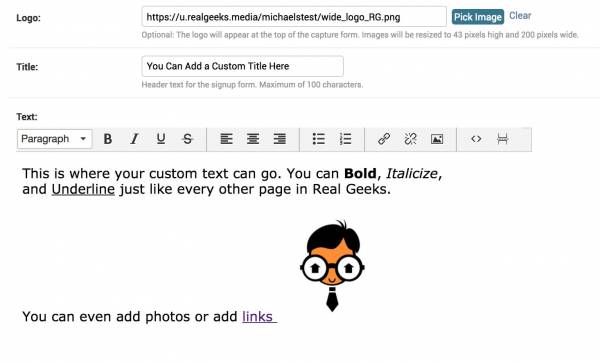
Logo: You can upload your own custom capture form logo here. If left blank, this will default to the primary logo located in your site settings.
Title: You can place a Title that appears above your capture form.
Text: Add your own custom text to your capture form to provide leads with more information about what the page is for, or any comments you would like to make

Enable Facebook Login: Turn the “Continue with Facebook” button off or on by toggling the checkbox here. This makes it easier for leads to log in using the information from their Facebook profile
Capture Form Fields: Select which fields you would like to appear on this capture form. By default, all of the fields are selected but you can remove any that you don’t to include
Button Text: Customize the text in your submit button. The capture form defaults to “Sign Up!” but you can customize this to show any text you like. Pro Tip: the shorter the text the better because you want to make sure the text is readable for your leads
Footer: Add in any additional information you would like to include on your capture form. Typically, you could include your agent contact info or any additional information you would like included
Choose Background Image: You need to select a background image that appears behind the capture form. We provide several high-resolution images you can choose from, or select your own custom image in the Upload Custom Image field. If you decide to use your own custom image, the photo will need to be in the required image size: 1800:1300 pixels (700KB)
Property Display Search Options
This feature allows you to display listings on any custom area or content pages. The search filter allows you to designate specific criteria which will pull up properties that match your search.
Listing Header: You can specify a title for your search results here. Typical phrases the search titles could be Newest listings in *city name* or Properties in *city name*
Number of Properties: You can select the number of properties you would like to display on a single page. Typically we recommend around 20, because we have seen that adding a large number of listings to a search can cause speed reductions on slower internet browsers. PRO TIP: You can use the “Featured Property” content page template in order to paginate these listings to display even MORE listings on a page. You can learn more about these page templates here: https://docs.realgeeks.com/page_templates
Property Display Location: You can place the listings above or below the content of your page (above or below the text)
Edit Search: Use this to select the criteria used to create your list of properties to display. For example, if you are creating a specific page for the city of Waipahu, HI, you can the city menu item, then select “Waipahu” in the list provided.
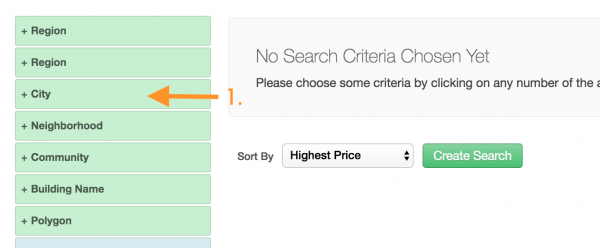
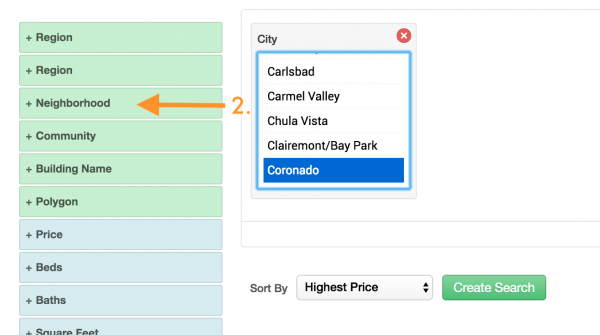
By default, our system feeds all of the listings from your MLS board into your site. You can limit the information of one field by selecting the “higher-level field” above it. For example, if you are looking to create a page for a specific neighborhood in Coronado, CA, you can first select the city of Coronado, then choose the neighborhood field. Because you selected the city of Coronado, it will only display the neighborhoods within that city.
Select the “city” tab, and find your city in this list
Find the “neighborhood” tab, and search through the neighborhoods located within your city (this is according to your MLS board)
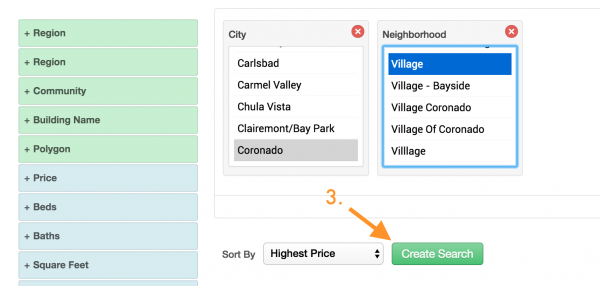
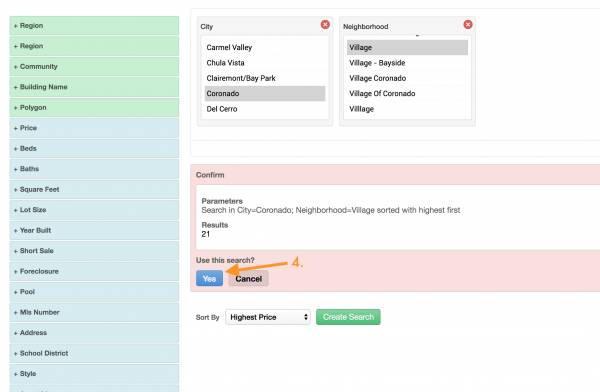
After selecting your neighborhood, you can change the “Sort By” dropdown, then press the “Create Search” button
A red box will appear to confirm the changes before saving. If you would like to make any changes, click cancel and proceed to edit the search. Press the blue “yes” button to apply the changes and save the search to the page.
Pro Tip: Make sure that you click “save” at the bottom of the page you are working on when you are done in order to apply these changes
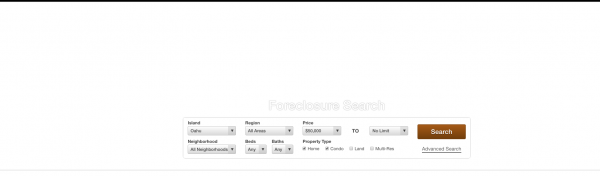
Search Form Display Options
Edit the information within the search bar at the top of your page to reflect the information on your website. This area also allows you to customize the title of the page above the search box.
To update the information in the search box at the top, just click the blue SET SEARCH DEFAULTS button, then set the criteria for your search window. After you have completed this, press SAVE to apply these changes
To set the updated title of the page, type your text in the SEARCH HEADER: field.
