Edit Text and Images on Your Website Pages
(What you see is what you get)
The content editor works like a stripped-down word processor. Simply type in text, then format it by highlighting it and clicking one of the buttons.
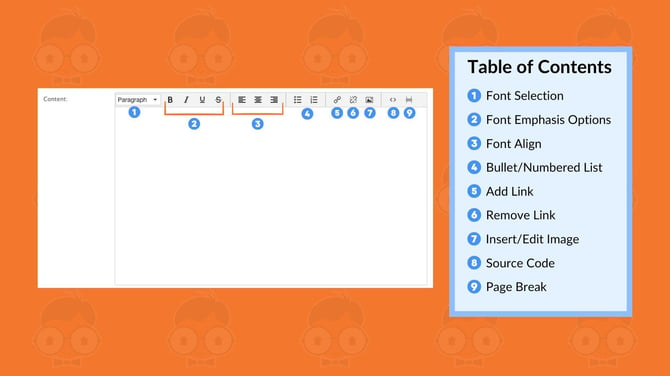
The best way to learn is to experiment until you achieve the desired formatting. Don't worry, it's pretty easy. Here's a cheat sheet:

Here, you can learn how to upload your images.
After the image file has been uploaded, you can insert it into the content area of a page, sidebar, or footer.
Inserting popup contact/sign up form links into your content
If you want to insert a link to the contact/sign up popups forms, copy and paste these special codes into the editor in HTML mode:
Contact Us
Text link:
<a class="popup" href="/member/contact/"></a >
Button link:
<a class="button contact_us popup" style="background: green; color: white;" href="/member/contact/"><span ></span ></a >
Sign up
Text link:
<a class="sign_up popup" href="/member/signup/" target="_blank"><span ></span ></a >
Button link:
<a class="button sign_up popup" style="background: #CC6699; color: white;" href="/member/signup/"><span ></span ></a >
You can change the colors of the background or text (labeled: color) from the button link code with this web color reference:
http://www.w3schools.com/colors/colors_picker.asp
Still have questions? Contact Support
.png?width=500&height=146&name=Real%20Geeks%20Primary%20Logo%20Black%20(3).png)