Create a Custom Content Page on Your Website
Content Pages display resources and information to educate, entertain, and engage website visitors.
Table of Contents
Overview
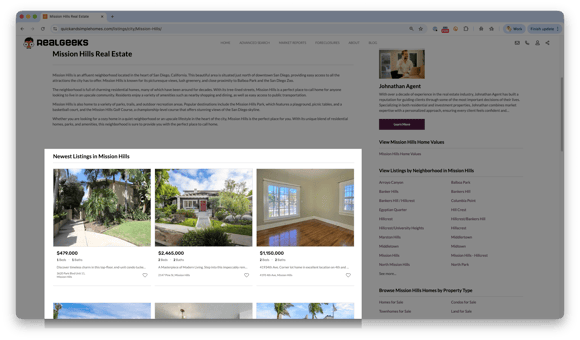
A content page in Real Geeks is a custom page you create to give leads more information about a specific area, topic, or service you offer. These pages help you show off your local knowledge, share helpful resources, and attract more traffic to your site. You can add text, images, video, property searches, and more to help buyers and sellers understand what makes your market unique.
Content pages are also a great way to improve your SEO (how you show up in search engines like Google) and keep your website visitors engaged. Whether you’re highlighting a local neighborhood or sharing a home buying guide, a well-made content page can build trust and turn curious visitors into real leads.
Setting Up Your Page Fields
Page fields help you organize and label your content so it’s easy to find and easy to understand—for both your visitors and search engines.
Parent
Optional. Choose an existing page to group your new page under it. This helps organize your website’s links and makes your URLs easier to read.
Example: If you’re creating a page for “Hillcrest,” you can set the parent as “San Diego.” The page URL will become: /san-diego/hillcrest.
Title
Give your page a short, clear title. It will appear at the top of your page and in search results.
Examples: “New Homes in San Diego” or “Meet the Team.”
Meta Description
Write a short summary (1–2 sentences) about what your page is about. This is shown in Google search results.
Meta Keywords
Add key words or phrases that describe your page. Separate each with a comma. This helps with SEO.
Anchor Text
This is only used behind the scenes to help you find the page easily in your website dashboard.
Slug
The slug is the last part of the page’s web address. It should be short, simple, and match your page topic.
Example: For /buying, the slug is “buying.”
Adding Custom Content
The content section is where you can add text, photos, and videos to your page. Use this area to share helpful information and show off your knowledge of the market. This space is your chance to speak directly to your leads and help them take the next step.
You can include things like:
- Local neighborhood descriptions
- Helpful videos or image galleries
- Lists of nearby schools, parks, or attractions
- Links to other pages or resources on your website
Use this section to explain why someone would want to live, buy, or sell in the area you’re highlighting. Keep your writing simple and friendly.
Override Landscape Image
Choose a custom image or video to replace the default site-wide photo and give your page a more personal and branded look. This creates a unique experience for your visitors by showing visuals that reflect the area or topic you’re featuring.
You can select a background from the Real Geeks gallery or upload your own image or video to better match your page’s content and theme.
Hot Tip
Use high-quality images without text or people to ensure they display well across all devices. Free image sites like www.pexels.com or www.unsplash.com are great resources.
Need help choosing or designing your image? Check out our Header Image Design Guide.
Property Display Search Options
You can add listings to your content page to keep leads exploring your site and encourage them to sign up. Show homes in a certain area or with specific features like price, bedrooms, or pools.
To add a property search:
- Scroll to Property Display Search Options and click Show
- Write a title for the listing section in the Listing Header
- Choose how many homes you want to display—10 to 15 is a good number
- Click Create Search
- Enter the search details you want (area, beds, baths, features)
- Choose how to sort the listings (by price or listing date)
- Click Create Search, then click Yes to confirm
You can show the listings above or below your page content.
Click Save when you’re done.
Sidebar, Footer, and Banner
These extra sections let you share more info and guide your leads to take action.
Sidebar
The sidebar is where you can add extra info and link to key parts of your website. Use it to highlight local details, share resources like buying guides, or promote nearby businesses and attractions.
For step-by-step setup, see our Sidebar Guide.
Footer
The footer appears at the bottom of your page. It’s ideal for contact info, brokerage details, or MLS requirements.
To create or assign a footer, visit our Footer Setup Guide.
Banner
Use a banner to highlight important updates like new listings, open houses, or lead magnets. Banners appear as a call-to-action bar at the top of your page.
To create and add a banner, check out our Banner Guide.
Capture Form Options
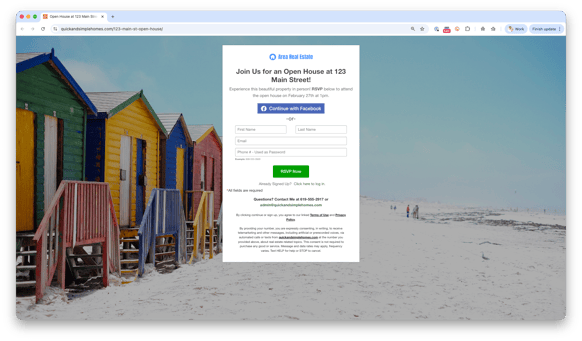
Turn any content page into a lead-generating landing page by requiring visitors to sign up before viewing your content. This feature is great for sharing exclusive resources like buying guides, market videos, or special reports.
To create or customize a capture form, scroll down to Capture Form Options and click Show. From there, you can build a new form or select an existing one to use on your page.
For full setup instructions, examples, and best practices, check out our Content Page Capture Form guide.
Search Form Display Options
You can customize the search tool that appears at the top of your content page. This helps leads look for properties right from the page.
To make changes:
- Scroll to Search Form Display Options and click Show
- Add a Search Header to explain what the tool does
- Choose your Search Form Type (dropdown or type-ahead options, depending on your template)
- Set default options for the search if your template allows
Click Save when you’re done.
.png?width=500&height=146&name=Real%20Geeks%20Primary%20Logo%20Black%20(3).png)